
الوردبريس هو سكربيت تدوين بالمقام الأول ومع تطور الإصدارات وظهور كم كبير من الإضافات المجانية له ، توسع هذا المفهوم إلي اعتباره مجله محتوي CMS ، ويقال أن نسبة 8% من مواقع الانترنت أصبحت تستخدم الوردبريس لأداره المحتوي .. لما تتميز به من سهولة بالإدارة ، وكم هائل من الإضافات والثيمات المجانية وقوته بالأرشفة عبر محركات البحث .
عادة ثيمات الوردبريس يتواجد بها ملفات مختلفة مثل الهيدر والفوتر وملف
الأنماط والبحث ..إلخ ، وجميع الأكواد التي سنتحدث بها ستوضع داخل ملف
functions ، هذا الملف يمكن من خلال أضافه بعض الأكواد الأضافيه به أن
يجعل الوردبريس أكثر كفاءة ويضيف العديد من الخصائص الأضافيه لها .
1- أضافه كود إحصاءات جوجل لمدونتك : Add google Analytics
يمكنك من خلال نسخ ولصق هذا الكود داخل ملف functions.php أن يتم زرع كود google anayltics داخل موقعك وبكل سهولة وبذلك ستستطيع أن تعرف المزيد من الإحصاءات حول موقعك .
< ?php
add_action('wp_footer', 'add_googleanalytics');
function add_googleanalytics() { ?>
// Paste your Google Analytics code from Step 6 here
< ?php } ?>2- أضافه أيقونه رمزية لمدونتك : Add A favicon to your Blog
دائما ما نري بالمواقع أيقونه صغيره تظهر بأعلى المتصفح وهي أيقونه رمزيه للموقع favicon والجميع يسأل عن كيفيه وضع هذه الأيقونة بموقعه ، ومن خلال نسخ ولصق الكود بملف functions داخل مجلد الثيم الخاص بك ستحصل علي أيقونه رمزيه لموقعك Favicon .
add a favicon to your
function blog_favicon() {
echo '
';
}
add_action('wp_head', 'blog_favicon');3- أزاله رقم إصداره الوردبريس لديك : Remove WordPress Version Number
لعل هذه الأضافه مفيدة بشكل كبير في حماية مدونتك ، حيث الهكر دائما يتصيدون الثغرات لأغلب السكربيتات من خلال معرفه إصداره السكربيت وهنا بهذه الأضافه يمكنك أزاله رقم إصداره الوردبريس ، وبالتالي سيتم تصعيب الأمر علي من يحاول التطفل أو اختراق حماية موقعك كخطوة بسيطة نحو الحماية .
function wpbeginner_remove_version() {
return '';
}
add_filter('the_generator', 'wpbeginner_remove_version');4-أضافه شعار خاص للوحة التحكم : Add A custom Dashboard Logo

هذه الأضافه أيضا في حالة استخدامك للوردبريس كمجله محتوي في موقع عليه زوار ومشهور وتريد أن تضيف بعض الخصوصية لتصميم لوحة تحكم موقعك ، من خلال أضافه شعارك بها بدلاً من شعار الوردبريس التقليدي ، وهذا سيتم من خلال وضع هذا الكود داخل ملف functions .
/hook the administrative header output
add_action('admin_head', 'my_custom_logo');
function my_custom_logo() {
echo '
<!-- #header-logo { background-image: url('.get_bloginfo('template_directory').'/images/custom-logo.gif) !important; } -->
';
}5-تغيير الفوتر في لوحة تحكم المدونه : Change The footer of WordPress Admin Panel

الفوتر عاده يحتوي علي شكل افتراضي بلوحة تحكم الوردبريس يشير إلي رقم الإصدارة وبعض الروابط المساعدة ، ولكن في حاله رغبتك باضافه المزيد من الخصوصية إلي هذا الفوتر مثلا اسم المصمم أو اسم الموقع ..الخ ، سيتم ذلك من خلال أضافه هذا الكود بملف Functions :
function remove_footer_admin () {
echo 'Fueled by <a href="http://www.wordpress.org" target="_blank">WordPress</a> | Designed by <a href="http://www.uzzz.net" target="_blank">Uzzz Productions</a> | WordPress Tutorials: <a href="http://www.wpbeginner.com" target="_blank">WPBeginner</a>
';
}
add_filter('admin_footer_text', 'remove_footer_admin');6-أضافه مربعات خاصة داخل لوحة تحكم الوردبريس : Add a custom widgets in wordpress panel

من يدخل رئيسيه لوحة تحكم الوردبريس سيجد مجموعه من البلوكات widgets
الأفتراضيه التي تظهر مثلا أحدث التدوينات وأحدث التعليقات ، وإحصاءات عن
الموقع ..الخ
ماذا إذا أردت ان تضيف مربع أضافي به محتوي خاص بك أو رسالة معينه لمدير الموقع يمكنك من خلال هذا الكود :
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');
}
function custom_dashboard_help() {
echo '
Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:yourusername@gmail.com">here</a>. For WordPress Tutorials visit: <a href="http://www.wpbeginner.com" target="_blank">WPBeginner</a>
';
}7-تغيير شكل الصورة الرمزية في التعليقات : Change the default gravar in wordpress
![]()
الصورة الرمزية والتي تظهر دائما بجانب اسم المعلق في حاله التعليق علي تدوينه معينه تظهر صورة المعلق في حاله كونه مشترك بهذه الخاصية Gravatar ، ولكن في حاله كونه غير مشترك ستظهر صورة افتراضيه مبهمة ، ماذا إذا أردت تغيير شكل هذه الصورة وتغييرها بصورة معبره وخاصة بموقعك من خلال هذا الكود :
add_filter( 'avatar_defaults', 'newgravatar' );
function newgravatar ($avatar_defaults) {
$myavatar = get_bloginfo('template_directory') . '/images/gravatar.gif';
$avatar_defaults[$myavatar] = "WPBeginner";
return $avatar_defaults;
}8-أضافه تاريخ محدث بشكل دوري في نص الحقوق بفوتر الوردبريس : Dynmic Copyrights Date in wp footer
أحيانا عندما تريد وضع حقوق بالفوتر وبجانبها تريد وضع التاريخ ، ونجد أن عديد من أصحاب المواقع لا تهتم بتحديث هذا التاريخ ونجد مثلا ان الموقع بالفوتر يوجد به مثلا : جميع الحقوق محفوظة سنة 2008 وهذا يعطي انطباع سيئ لدي الزائر بعدم حداثة الموقع أو المحتوي ، وللتخلص من هذا الأمر سيتم أضافه كود لجعل التاريخ محدث بشكل متزامن عبر هذا الكود :
function comicpress_copyright() {
global $wpdb;
$copyright_dates = $wpdb->get_results("
SELECT
YEAR(min(post_date_gmt)) AS firstdate,
YEAR(max(post_date_gmt)) AS lastdate
FROM
$wpdb->posts
WHERE
post_status = 'publish'
");
$output = '';
if($copyright_dates) {
$copyright = "© " . $copyright_dates[0]->firstdate;
if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate) {
$copyright .= '-' . $copyright_dates[0]->lastdate;
}
$output = $copyright;
}
return $output;
}وعندما تنتهي من هذا قم بوضع هذا الكود في المكان الذي تريده بملف الفوتر
9-أضافه اسم الكاتب داخل المقال للتعريف بالكاتب : Write Author Name is Posts 
عاده المدونات الجماعية التي يتم الكتابة بها من قبل مجموعه من الكتاب تضع في نهاية كل مقال اسم الكاتب الخاص بهذا المقال وبعض التفاصيل الأخرى ولمعرفه كيفيه هذا الأمر سيتم من خلال هذا الكود :
add_filter( 'the_author', 'guest_author_name' );
add_filter( 'get_the_author_display_name', 'guest_author_name' );
function guest_author_name( $name ) {
global $post;
$author = get_post_meta( $post->ID, 'guest-author', true );
if ( $author )
$name = $author;
return $name;
}10-تفعيل الصورة الجانبية للتدوينات : Enable Post thumbnail in WordPress
أغلب المدونات التي تهتم بتنسيق محتواها وأضافه المزيد من الجمالية للتدوينه تضع صورة رمزية بجانب كل تدونيه ، للتعبير عن هذا محتوي التدوينه .. ويمكن عمل هذه الأضافه من خلال الكود والفيديو الآتي :
add_theme_support( 'post-thumbnails' );
ثم بعد ذلك ضع هذا الكود في المنطقه التي تريد عرض الصور الجانبيه بها :
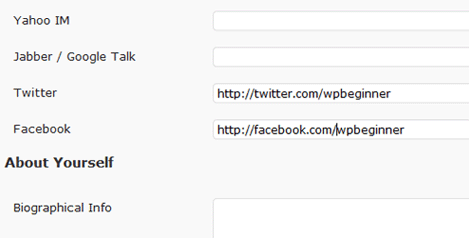
11-أضافه المزيد من الحقول في ملف الأعضاء : Add Author Profile Fields

عندما تفعل أمكانية التسجيل داخل موقعك والتمتع بمزايا المشاركة من قبل الأعضاء بموقعك ستجد أن حقول التسجيل محدوده جداً ، وكثير من المواقع تريد مثلا أضافه خانات اضافيه في نموذج التسجيل مثلا حساب الفيس بوك ، تويتر ، البلد ..إلخ ، ولعمل هذا الأمر يتم من خلال هذا الكود :
ction my_new_contactmethods( $contactmethods ) {
// Add Twitter
$contactmethods['twitter'] = 'Twitter';
//add Facebook
$contactmethods['facebook'] = 'Facebook';
return $contactmethods;
}
add_filter('user_contactmethods','my_new_contactmethods',10,1);12-عمل بلوكات جانبيه واستدعائها من لوحة التحكم في العمود الجانبي : Register Sidebar Widgets
نلاحظ هذه الأضافه بمعظم مدونات الوردبريس وهي توفر عمود جانبي Sidebar ويمكنك من خل لوحة التحكم أضافه بلوكات لهذا العموم Widgets ولعمل هذا الأمر من ملف Fuctions :
if ( function_exists('register_sidebar') )
register_sidebar(array('name'=>'MiddleSidebar',
'before_widget' => '
<li class="widget">',
'after_widget' => '</li>
',
'before_title' => '
<h2 class="widgettitle">',
'after_title' => '</h2>
',
));
register_sidebar(array('name'=>'FooterSidebar',
'before_widget' => '
<li class="widget">',
'after_widget' => '</li>
',
'before_title' => '
<h2 class="widgettitle">',
'after_title' => '</h2>
',
));ولاستدعاء هذا البلوكات من خلال وضعها بملف Sidebar وسيتم توليد البلوكات ألياً حسب رغبتك في العمود الجانبي من خلال هذا الكود :
<!--–Default sidebar info goes here–--> <strong>13-تغيير الشكل الافتراضي لفوتر الخلاصات : Manipulate Your Rss Footer</strong> معظم مدونات الوردبريس تدعم خاصية الخلاصات RSS والتي من خلالها يمكن للزوار متابعه جديد المدونه بدون اللجوء لزيارة الموقع ولإضافة مزيد من الخصوصية للخلاصات ، يمكن أضافه أسفل كل مقال من الخلاصات معلومات أضافية عن الكاتب والموقع من خلال هذا الكود :
function wpbeginner_postrss($content) {
if(is_feed()){
$content = 'This post was written by Syed Balkhi '.$content.'Check out WPBeginner';
}
return $content;
}
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');14-أضافه صوره جانبيه للمقالات داخل الخلاصات : Add Post Thumbnails To Your Rss Feeds
غالباً المتعارف عليه بمدونات الوردبريس وجود صوره جانبيه بجانب كل مقال برئيسيه الموقع أو بصفحة عرض المقال بشكل كامل وهي Index, Single ، ولكن ماذا إذا أردت أن تضيف هذه الصور الجانبية داخل الخلاصات لتحسين شكل الخلاصات وإبراز المعني أكثر ..سيتم ذلك من خلال هذا الكود :
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '
' . get_the_post_thumbnail($post->ID) .
'
' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');15-تفعيل خاصية التعليقات المتشعبة: Enable Threaded Comments in WordPress
خاصية التعليقات المتشعبة مفيدة جداً في حاله التعليق علي المقالات ، وأتاحه الزوار ايضا التعليق علي تعليقات أخري لزوار .. حتي يتم عم الفائدة وإبراز الفكرة في التعليق ، ويمكن تفعيل هذه الخاصية من خلال لوحة التحكم وأتاحه التعليقات التشعبية ..ولكن يمكنك أيضا تفعيلها من خلال وضع هذا الكود داخل ملف Functions
// enable threaded comments
function enable_threaded_comments(){
if (!is_admin()) {
if (is_singular() AND comments_open() AND (get_option('thread_comments') == 1))
wp_enqueue_script('comment-reply');
}
}
add_action('get_header', 'enable_threaded_comments');16-أزاله رسائل الخطأ في صفحة تسجيل الدخول : Remove Error Message on The Login Page
نموذج الدخول مخصص لتسجيل اسم المستخدم وكلمه المرور ومن ثم الدخول للوحة تحكم الوردبريس ، ولمزيد من الحماية يمكنك أخفاء رسائل الخطأ التي تظهر بهذا النموذج مثلا في حاله تسجيل كلمه مرور خاطئه أو اسم المستخدم ، وهذه ستكون مفيدة أيضا في مجال الحماية :
add_filter('login_errors',create_function('$a', "return null;"));17-عدم تفعيل البحث داخل الوردبريس : Disbale Search in WordPress
البحث هي خاصية رئيسيه ومميزة داخل الوردبريس وذات أهميه كبيرة بكثير من الموقع ، ولكن بعض المواقع لا تحتاجها أحيانا ولتفعيل هذا الأمر من خلال هذا الكود داخل ايضا ملف Functions :
function fb_filter_query( $query, $error = true ) {
if ( is_search() ) {
$query->is_search = false;
$query->query_vars[s] = false;
$query->query[s] = false;
// to error
if ( $error == true )
$query->is_404 = true;
}
}
add_action( 'parse_query', 'fb_filter_query' );
add_filter( 'get_search_form', create_function( '$a', "return null;" ) );18-التحكم في زمن نشر الخلاصات : Control When Your Posts Area Avialable via Rss
هذه الخاصية مفيدة جداً فكثير من الأحيان عند كتابه مقال نلاحظ وجود
معلومة خاطئه به ، صوره غير سليمة ، نص به أخطاء لغوية وغيرها من الأخطاء
ولكن بعد النقر علي زر نشر يستطيع أي زائر رؤية هذه الخلاصات طبعا بعد نشر
التدونيه وسيتم ظهور الخلاصات ، ولكن ماذا إذا تم التعديل لن تظهر هذه
التعديلات وللتحكم في هذا الأمر.
يتم التحكم بزمن نشر التدوينه عبر الخلاصات مثلا ولنقول 10-15 دقيقه من
الزمن وفي خلال هذه الفترة يمكنك في حاله النشر مثلا واكتشاف خطأ ما تصحيح
الخطأ وبذلك ستظهر تعديلات النهائية عبر الخلاصات RSS :
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10′; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');19-عرض عدد التعليقات بشكل صحيح : Display Your Accurate Comments
أحياناً بعض المدونات تظهر بالفوتر بعض الإحصاءات مثلا عن عدد المقالات وأيضا التعليقات ونصادف أحيانا أن عدد هذه التعليقات غير سليم لأنه الوردبريس احتسبت مثلا التعقيبات وغيرها لتعتبرها من التعليقات ولعلاج هذا الأمر من خلال هذا الكود :
add_filter('get_comments_number', 'comment_count', 0);
function comment_count( $count ) {
if ( ! is_admin() ) {
global $id;
$comments_by_type = &separate_comments(get_comments('status=approve&post_id=' . $id));
return count($comments_by_type['comment']);
} else {
return $count;
}
}خلاصه المقال : يمكن الأستفادة من هذه الإكواد داخل ملف الوظائف أو الدوال بمجلد ثيم الوردبريس Functions والذي سيضيف مزيد من القوه لمدونتك ويمكنك أختبار الإضافه الأنسب لك ، وتطبيقها ومسار هذا الملف عاده يكون wp-content/thtmes/theme-name/functison.php